15 ابزار برتر UX که بهترین طراحان از آنها در سال 2024 استفاده میکنند
آیا شما یک طراح هستید که به دنبال ارتقای سطح زندگی حرفه ای خود هستید؟ اگر چنین است انتخاب ابزارهای UX مناسب برای موفقیت بسیار مهم است. بدون منابع مناسب کار شما ممکن است آسیب ببیند و احساس نارضایتی در شما ایجاد کند. خوشبختانه ما با طراحان برتر UX مشورت کرده ایم و راهنمای جامعی از بهترین ابزارها برای طراحان UX در بازار گردآوری کرده ایم.
شش ابزار محبوب طراحی UX عبارتند از:
- Balsamiq
- Figma
- UXCam
- UserTesting
- Overflow
- Hotjar
به ما اعتماد کنید. سرمایه گذاری روی این ابزارها نه تنها مهارتهای شما را افزایش میدهد، بلکه کار شما را لذت بخش تر میکند.
نحوه انتخاب ابزار UX مناسب
چهار جنبه کلیدی که هنگام انتخاب ابزار مناسب تجربه کاربری (UX) اهمیت دارد به صورت زیر است:
- سودمندی: ابزار چقدر مشکل شما را حل میکند؟
- قابلیت استفاده: آیا استفاده از ابزار به صورت روزمره آسان است؟
- همکاری: آیا به اشتراک گذاشتن کار خود با دیگران آسان است؟
- یکپارچه سازی: آیا امکان ادغام با ابزارهای دیگر وجود دارد؟ آیا انتقال بین مراحل طراحی را آسان میکند؟
اگر ابزاری پیدا کردید که در تمام این چهار جنبه را ارائه میدهد بسیار عالی است و نباید آن را به هیچ وجه از دست داد.
توصیه: شما تنها نیستید. به خاطر داشته باشید که سایر همکاران نیز از جعبه ابزار شما استفاده خواهند کرد و شما باید کار خود را با آنها به اشتراک بگذارید. به هر حال آیا وایرفریمها، نمونههای اولیه، یوزر فلوها و نتایج تست را به طور منظم به کارفرما نشان نمیدهید؟
بهترین ابزار تحقیقات کاربر UX
با ابزارهای زیر، میتوانید ایدههای اولیه خود را قبل از اینکه زمان زیادی را به طرح های بعدی اختصاص دهید، از طریق تحقیقات کاربر عملی کنید.
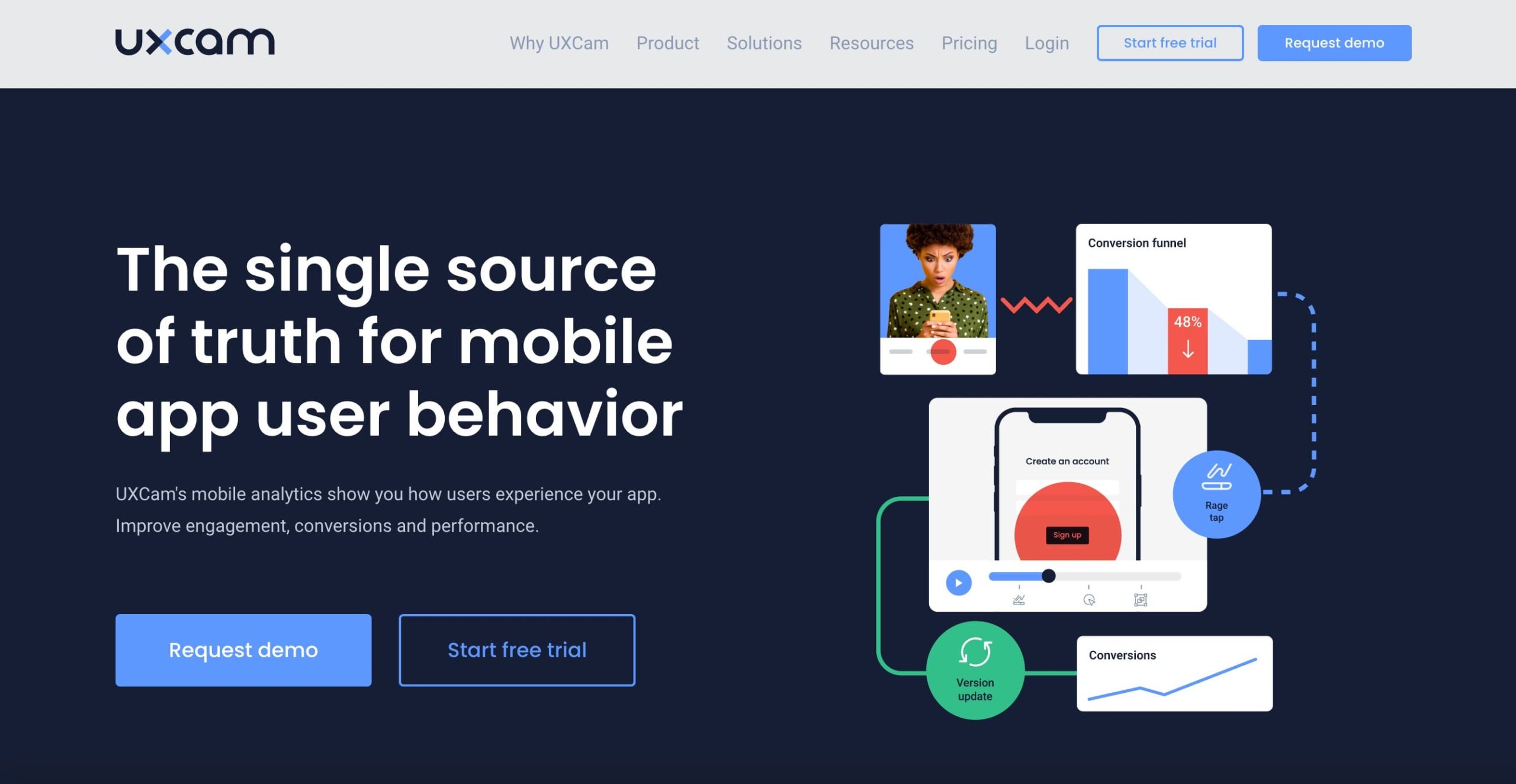
1. UXCam
UXCam یک راه حل تحلیلی برای برنامههای تلفن همراه است که به شما امکان میدهد درک عمیقی از رفتار کاربر داشته باشید. برخی از راههایی که UXCam میتواند به طراحان UX کمک کند عبارتند از:
- تجزیه و تحلیل رفتار: UXCam به طراحان UX اجازه میدهد تا رفتار کاربر را در برنامه تلفن همراه خود ردیابی و تجزیه و تحلیل کنند و بینش ارزشمندی را در مورد نحوه تعامل کاربران با رابط ارائه دهد. این میتواند به طراحان کمک کند تا زمینههای سردرگمی یا مشکل را شناسایی کنند و در طراحی و عملکرد وب سایت یا برنامه بهبود ایجاد کنند.
- بازپخش سشنها: UXCam به طراحان UX اجازه میدهد تا فلوهای صفحه کاربر را ضبط و تجزیه و تحلیل کنند که به عنوان «بازپخش سشن» نیز شناخته میشود. این بازپخشها درک واضح و دقیقی از نحوه پیمایش کاربران در برنامه یا وب سایت و جایی که ممکن است دچار سردرگمی یا مشکل شوند را ارائه می دهند.
- Heatmaps: UXCam نقشههای حرارتی را ارائه میدهد، که نمایشهای بصری نحوه تعامل کاربران با رابط است. Heatmaps میتواند به طراحان UX کمک کند تا بفهمند کدام عناصر رابط بیشتر مورد توجه قرار میگیرند و کدام یک نادیده گرفته میشوند.
- همکاری: UXCam به چندین کاربر اجازه میدهد تا در جلسات یکسان به صورت لحظه ای با یکدیگر همکاری کنند، و کار طراحان UX را آسان میکند تا با هم کار کنند و از اعضای تیم خود بازخورد دریافت کنند.
سشنها را میتوان به راحتی حتی با افرادی که به UXCam دسترسی ندارند به اشتراک گذاشت. سیستم فیلتر پیشرفته به شما امکان میدهد سشنهای مفید را به سرعت بالا پیدا کنید. ادغام UXCam به دو خط کد نیاز دارد و کمتر از پنج دقیقه طول میکشد. SDK پیشرو در بازار ما برای جمع آوری دادههای کاربر در پس زمینه بدون ایجاد مشکلات عملکرد طراحی شده است.
چیزی که باید در نظر داشته باشید این است که به دلیل ماهیت آن در جمع آوری و مشاهده دادههای استفاده واقعی، نمی توانید در UXCam مصاحبه انجام دهید. به جای آزمایش قابلیت استفاده، میتوانید ببینید که واقعا چقدر خوب کار میکند.
2. UserTesting
UserTesting برای یافتن نامزدهای مناسب آزمایش طرحهای جدید عالی است. این ابزار بازخورد مستقیم کاربران را تسهیل میکند، که برای درک نیازها، اولویت ها و نقاط مشکل کاربر ضروری است. در اینجا به بررسی ویژگیها و کاربردهای آن میپردازیم:
- تست قابلیت استفاده از راه دور: UserTesting بستری را برای تست قابلیت استفاده از راه دور فراهم میکند، که در آن کاربران از جمعیتهای مختلف با محصول یا خدمات شما در محیط طبیعی خود تعامل دارند. این منجر به بازخورد واقعی تر میشود زیرا کاربران تحت تأثیر یک محیط آزمایش کنترل شده قرار نمی گیرند.
- بازخورد لحظه ای: این پلتفرم آزمایش کنندگان را برای تعامل با محصول شما استخدام میکند و به آنها پول میدهد و تعاملات آنها ثبت میشود و نظرات و واکنش هایشان را در اختیار شما قرار میدهد. این بازخورد بسیار ارزشمند است زیرا دیدگاهی بدون فیلتر از تجربه کاربر ارائه میدهد.
- جمعیت شناسی متنوع: UserTesting دارای مجموعه متنوعی از آزمایش کنندگان است که به شما امکان میدهد تا بخش های خاص برای کاربر را بر اساس معیارهایی مانند سن، جنسیت، مکان، شغل و موارد دیگر هدف گیری کنید. این به شما امکان میدهد تا بازخورد دقیق مخاطبان هدف خود را جمع آوری کنید.
UserTesting انواع مختلف تست برای تستهای تعدیل شده و غیر تعدیل شده دارد و نتایج نسبتاً سریعی را ارائه میدهد. با این حال مدیران ممکن است یک منحنی یادگیری اولیه و یک تنظیم تست پیچیده را تجربه کنند.
3. Applause
Applause پلتفرم دیگری برای پایگاه شرکت کنندگان در تست قابلیت استفاده است. Applause به عنوان یک بازیگر ممتاز در بازار، رویکردی عملی دارد و یک متخصص UX واجد شرایط را در اختیار شما قرار میدهد تا در مطالعه قابلیت استفاده شما به شما کمک کند. برخی از ویژگیهای برجسته آنها عبارتند از:
- بینش عملی: نتیجه گیری سریع از دادهها بر اساس شرکت کنندگان در آزمون که از محصول شما از طریق دستگاهها و سیستم عاملهای مختلف در مکانهای مختلف استفاده میکنند.
- شرکت کنندگان با هدف تعریف شده: شرکت کنندگان در آزمون را پیدا کنید که با مشخصات مشتری هدف شما مطابقت دارند.
- تست سفر مشتری: Applause از تیمها در ارائه یک تجربه ثابت در تمام نقاط تماس پشتیبانی میکند.
جامعه جهانی آزمایش کنندگان Applause برای شبیه سازی سناریوهای آزمایشی مختلف ایده آل است. و میتوانید بسته به نیاز پروژه، تلاشهای آزمایشی خود را افزایش یا کاهش دهید. با این حال هنگام کار با مجموعه آزمایش کنندگان، در دسترس بودن و زمان بندی که بر محدودیت های جدول زمانی تأثیر میگذارند، ملاحظات اصلی هستند.
4. Lyssna (UsabilityHub)
Lyssna، که سابقا با نام UsabilityHub شناخته میشد، یک پلتفرم تحقیقاتی کاربر از راه دور است. این پلتفرم به شما امکان میدهد طرحها را آزمایش کنید و بازخورد کاربر را برای تصمیم گیریهای سریع و مبتنی بر داده جمع آوری کنید. مجموعه محصولات Lyssna شامل:
- تحقیقات بازار: نیازها و ترجیحات مخاطب هدف خود را درک میکند. تجزیه و تحلیل استراتژیهای رقبا و روند بازار را ارائه میکند.
- مصاحبه: به سرعت افراد مناسب را برای آزمایش از یک پنل جهانی متشکل از 530000 شرکت کننده به سرعت استخدام و برنامه ریزی میکند.
- ایجاد مطالعات قابلیت استفاده: از تکنیکهای مختلف برای ایجاد تستهای قابلیت استفاده بهره میگیرد.
Lyssna به دلیل طیف وسیعی از روش های آزمایشی خود متمایز است و به شما امکان می دهد بازخورد را از برداشت های اولیه تا تجزیه و تحلیل دقیق ناوبری جمع آوری کنید. شما یک دیدگاه جامع در مورد طرحهای خود را از مجموعه بزرگ شرکت کنندگان در آزمون به دست خواهید آورد.
با این حال یک جهش شدید قیمت از طرح Freemium آنها به برنامه Basic وجود دارد که ماهیانه 75 دلار هزینه دارد. علاوه بر این استفاده از پنل شرکت کننده آنها میتواند گران تمام شود. به خصوص اگر به یک گروه کاربری خاص نیاز دارید.
5. Hotjar
Hotjar یک ابزار محبوب و همه کاره برای درک رفتار کاربر از طریق بینش بصری و لحظه ای است. اگرچه برای وب سایتها طراحی شده است، اما میتواند تجزیه و تحلیل و بازخورد را در وب سایتهای پاسخگوی تلفن همراه جمع آوری کند. در زیر مواردی آورده شده است که میتوانید با Hotjar انجام دهید:
- بازخورد و نظرسنجی: نظرسنجیها و بازخورد را برای نظرات و ترجیحات مستقیم بازدیدکنندگان وب سایت ایجاد میکند.
- فانل: از فانل برای نظارت بر محل خروج کاربران و رفتار مرتبط استفاده میکند.
- ادغام: Hotjar اجازه میدهد تا به هزاران برنامه متصل شوید تا با هم همکاری کرده و کار خود را خودکار کنید.
UI Hotjar به راحتی قابل پیمایش است و آن را برای تمام سطوح فنی قابل دسترسی میکند. آنها همچنین پشتیبانی شبانه روزی و آموزش سفارشی را برای کمک به تیمها ارائه میدهند تا از این ابزار نهایت استفاده را ببرند. اما برخی از مشتریان از اضافه بار دادهها شکایت دارند، که میتواند برای اولویت بندی بینش ها و یافتن سریع دادههای مورد نیاز، طاقت فرسا و چالش برانگیز باشد.
بهترین ابزارهای طراحی وایرفریم و نمونه سازی UX
آماتورها اغلب وایرفریمها و نمونههای اولیه را با هم اشتباه میگیرند. در زیر یک توضیح مختصر آورده شده است:
وایرفریمها چارچوب هایی با دقت پایین و تقریباً طراحی شده یک محصول دیجیتالی هستند. یک وایرفریم خوب تا حد امکان جزئیات کمتری دارد. هدف آن تعریف ساختار محصول است. نمونههای اولیه نمایشهایی با دقت بالا و جزئیات محصول نهایی هستند. آنها هنوز کد گذاری نشده اند، اما میتوانید روی آنها کلیک کنید و حتی آنها را روی کاربران آزمایش کنید.
6. Balsamiq
Balsamiq یک ابزار شگفت انگیز است که بر روی وایرفریمها با کیفیت پایین تمرکز دارد.
Balsamiq به شکلی آگاهانه سبکی دستی و کاریکاتوریستی را برای نمایش عناصر انتخاب کرده است. این امر پیچیدگی طراحی را از بین میبرد و شما را مجبور میکند تا روی ایجاد عناصر تمرکز کنید. این مشکل وجود نخواهد داشت که «به طور تصادفی» یک ماکت تمام عیار ایجاد کنید.
عملکرد Balsamiq شامل موارد زیر است:
- نمادهای قابل استفاده مجدد: کتابخانههایی از الگوهای اصلی و اجزای قابل استفاده مجدد و قابل تنظیم ایجاد میکند.
- نمونههای اولیه تعاملی: نمونههای اولیه ساده برای آزمایش قابلیت استفاده یا دموها ایجاد میکند.
- کشیدن و رها کردن: با اطمینان عناصر را برای پیاده سازی جمع آوری میکند.
Balsamiq برای وایرفریمهای آسان و سریع، با تمرکز بر عملکرد زیبایی شناسی ایده آل است. اگر قصد دارید ابزاری برای ایجاد طرح های با کیفیت بالا یا تصاویر بصری بی نقص پیکسلی داشته باشید، Balsamiq ابزار مناسب شما نیست.
7. Adobe XD
XD ابزار UX شاخص Adobe است. ما در چند سال اخیر شاهد تحول عظیم آن بوده ایم. امروزه دارای یک ویژگی همکاری مناسب است که به شما امکان میدهد اسناد را به اشتراک بگذارید و به طور مشترک کار کنید.
XD یک ابزار نمونه سازی عالی است که به شما امکان میدهد عناصر را ایجاد کنید و سپس با عناصر گفته شده انیمیشن ایجاد کنید. یک اشکال بزرگ این است که همکاران شما و خود شما نمیتوانید همزمان روی یک سند کار کنید.
8. Figma
Figma یک ابزار نمونه سازی مشترک است. بهترین چیز در مورد Figma امکان ویرایش زنده با همکارانتان است. از شبکههای برداری، نمونه سازی اولیه و مدیریت سیستمهای طراحی پشتیبانی میکند. علاوه بر این این ابزار دارای رابط کاربری خوبی است که امکان درج عناصر، انیمیشنها و کدها را به منظور ایجاد نمونههای اولیه فراهم میکند.
ویژگیهای مجموعه پروتوتایپ Figma عبارتند از:
- نمونه سازی ساده: به طور خودکار بین گزینههای جایگزین با مولفههای تعاملی جا به جا میشود تا در مراحل کمتری انیمیشن ایجاد کند.
- نمونه سازی پیشرفته: از ویژگیهایی مانند منطق شرطی برای تجربیات نمونه اولیه غنی تر استفاده میکند.
- تعاملات لایه ای: از پوششهای پویا برای ایجاد چندین لایه محتوای تعاملی استفاده میکند.
Figma در افزایش کار تیمی و بهره وری گزینه برتری است. قابلیتهای نمونه سازی عالی آن میتواند به شما کمک کند تا یک شبیه سازی دقیق از تجربه نهایی کاربر ارائه دهید. با این حال استفاده از ویژگیهای پیشرفته آنها ممکن است کمی نیاز به تمرین داشته باشد.
9. Sketch OG
Sketch OG طراحی دیجیتال مبتنی بر عنصر است. افزایش سهم آن در بازار یکی از دلایلی بود که Adobe XD آن را منتشر کرد. Sketch مجموعه ای فوق العاده از ابزارها برای طراحی رابط کاربری و تجربیات کاربر از وب سایتها، برنامهها و رابطهای دیجیتال دارد.
برخی از محصولات Sketch عبارتند از:
- تست A/B: نمونههای اولیه خود را با استفاده از چندین نقطه شروع و جریانهای متعدد از یک نقطه شروع در یک سند آزمایش کنید.
- تعاملات معتبر: از Hotspots برای ایجاد مناطق قابل کلیک به جای لایهها یا عناصر تک برای نمونههای اولیه واقعی تر استفاده کنید.
- سفرهای کاربر: با چند کلیک، سفرهای کاربر را با استفاده از تابلوهای هنری، عناصر UI و تعاملات متحرک ایجاد کنید.
Sketch دارای یک رابط کاربری تمیز و آسان است که ساخت ماکتهای زیبا را برای شما آسان میکند. و یک جامعه قوی با منابع کمکی و یادگیری متعدد، از جمله آموزش، قالبها و افزونهها را به همراه دارد.
با این حال قابلیت همکاری یک مشکل است. به خصوص که Sketch فقط روی macOS کار میکند. به علاوه مشکل سازگاری گاه به گاه هنگام به اشتراک گذاری فایلها با کاربرانی که روی نسخههای مختلف Sketch کار میکنند، مشاهده شده است.
10. Axure RP
Axure RP به دلیل قابلیتهای نمونه سازی پیشرفته، پشتیبانی از تعاملات پیچیده و منطق شرطی شناخته شده است. شما میتوانید نمونههای اولیه را برای شبیه سازی برنامههای دنیای واقعی از طریق نمونههای اولیه با وفاداری بالا با تعاملات مبتنی بر داده ایجاد کنید.
پلتفرم Axure RP موارد زیر را در خود جای میدهد:
- امکانات تعاملی نامحدود: نمونههای اولیه را با شرایط، اقدامات و محرکهای رویداد نامحدود توسعه دهید.
- نمونههای اولیه واقعی: از ویجتهای قدرتمند برای ایجاد فیلدهای متنی و دکمههای رادیویی استفاده کنید.
- ایجاد اسناد UX: مستندات UX، از جمله نمودارها، وایرفریمها، و سفرهای مشتری را در کنار نمونههای اولیه خود تولید کنید.
Axure RP برای توسعه نمونههای اولیه بسیار تعاملی، پویا و پیچیده برای وب سایتها و برنامهها ایده آل است. سطح بالای انعطاف پذیری و سفارشی سازی آن، سفرهای پیچیده کاربر، برنامههای سازمانی و موارد دیگر را در خود جای میدهد. اما مانند بسیاری از ابزارها، ممکن است در ابتدا کمی به آن عادت کنید. و ممکن است برای تیمهایی که خواهان یک ابزار مقرون به صرفه با عملکرد اولیه نمونه سازی هستند بسیار گران باشد.
بهترین ابزارهای UX فلوچارت
تهیه نقشه و پیگیری فلوچارت محصول شما، که به عنوان یوزر فلو نیز شناخته میشود، یکی از مسئولیتهای اصلی شما به عنوان یک طراح UX است. بنابراین ابزاری که برای این منظور استفاده میکنید بسیار مهم است. میتوانید از یکی از ابزارهای UX ذکر شده در بالا برای این کار استفاده کنید، اما استفاده از آنها در این زمینه کار سختی است. گزینههای زیر را در نظر بگیرید.
11. Overflow
Overflow یک راه حل یوزر فلو است که با Sketch، Figma و XD ادغام میشود. این به شما امکان می دهد بر روی طرحهای آن ابزارها تأثیر بگذارید، پوستههای دستگاه را اضافه کنید و آنها را مرتب کنید. سپس میتوانید آنها را متصل کرده و حاشیه نویسی کنید.
برخی دیگر از ویژگیهای کلیدی ارائه شده توسط Overflow عبارتند از:
- Device Skins: با یک کلیک، تابلوهای هنری خود را در پوستههای برنامه تعبیه کنید تا نمایش و سازگاری را بهبود بخشد.
- ارائه های خود هدایت شونده: مراحل طراحی گام به گام را ایجاد کنید تا به تیم ها و کارفرمایان خود اجازه دهید تا در زمانی که راحت هستند آنها را بررسی کنند.
- انتشارات محافظت شده با رمز عبور: Overflow به شما این امکان را میدهد که از انتشارات خود با رمز عبور محافظت کنید.
با Overflow میتوانید فلوچارت و نمونههای اولیه خود را برای انتقال ایدهها و تعاملات طراحی ارائه دهید. با این حال مشکلات گاه به گاه سازگاری و اکسپورت طراحی به فرمتهای خاص فایل مورد توجه قرار گرفته است.
12. FlowMapp
FlowMapp یک رویکرد low fidelity و به سبک Wireframe برای نقشه برداری یوزر فلو ارائه میدهد. با استفاده از آن میتوانید نمودارهای ساده ای را از طریق اشکال، خطوط و نمادها بسازید. این به تیمها اجازه میدهد تا سفر کاربر را به صورت بصری برنامه ریزی و نقشه برداری کنند، از نقاط ورود اولیه تا اهداف تبدیل نهایی و به شناسایی نقاط بالقوه مشکل ساز یا حوزههای بهبود تجربه کاربر کمک میکند.
یکی از ویژگیهای کلیدی Flowmapp توانایی آن در ایجاد و سازماندهی یوزر فلو است. نمایشهای بصری مراحلی است که کاربر برای انجام یک کار خاص یا رسیدن به یک هدف خاص در وب سایت یا برنامه انجام میدهد. این جریانها را میتوان به راحتی با تیم به اشتراک گذاشت و بررسی کرد و امکان همکاری و درک بهتر سفر کاربر را فراهم میکند.
سایر ویژگیهای کلیدی فلوچارت ارائه شده عبارتند از:
- نمادها: FlowMapp دارای کتابخانه ای با بیش از 80 آیکون است.
- Grid: از شبکه بی پایان آنها برای چسباندن اشیا به یکدیگر استفاده کنید.
- تصاویر: تصاویر را در فلوچارت خود جاسازی کنید.
تمرکز FlowMapps بر نقشه برداری UX، ویژگی های همکاری، و مقرون به صرفه بودن آن را به عنوان یک ابزار با ارزش بالای تجسم UX متمایز می کند. FlowMapp در مورد ویژگیها و قابلیتهای گسترده برای نیازهای پیچیده طراحی UX کمی کوتاهی کرده است.
13. Lucidchart
Lucidchart یک برنامه نمودار سازی هوشمند است که همکاری لحظه ای و طیف گسترده ای از الگوها را برای ایجاد فلوچارتهای مختلف ارائه میدهد و به خوبی با ابزارهای بهره وری محبوب ادغام میشود.
ویژگیهای کلیدی و عملکرد آنها عبارتند از:
- رابط بصری: Lucidchart مبتنی بر محیط ابری است تا نمودار را از هر دستگاه، مرورگر یا سیستم عاملی ارائه دهد.
- همکاری به صورت لحظه ای: از طریق ویژگیهایی مانند چت درون ویرایشگر و نظرات خاص شکل، از همکاری کارآمد پشتیبانی میکند.
- داده در زمینه: از لینک داده یا تجسم خودکار برای ایجاد نمودارها و همپوشانی معیارهای ضروری استفاده کنید.
تاکید Lucidchart بر همکاری لحظه ای برای کار یکپارچه و الگوهای گسترده باعث به چشم آمدن آنها میشود. با این حال، شکایات مربوط به انعطاف پذیری ابزار و مشکلات گاه به گاه با فرمت نمودارهای پیچیده باید مورد توجه قرار گیرد.
14. Gliffy
برنامههای نمودار Gliffy از کشیدن و رها کردن ساده برای ایجاد سریع نمودارهای UX حرفه ای مانند فلوچارتها، وایرفریمها و نمودارهای ارتباط entity استفاده میکنند. دارای ویژگیهای همکاری است و به خوبی با پلتفرمهایی مانند Jira و Confluence ادغام میشود.
- تکنیکهای طوفان فکری: Gliffy الگوهایی را برای نمودارهای طوفان فکری مانند Mind Maps، Starbursting و 5 Whys ارائه میدهد.
- قابلیت دسترسی آنلاین و آفلاین: Gliffyیک ابزار مبتنی بر وب است که از هر مرورگری قابل دسترسی است و یک برنامه Chrome را برای ویرایش آفلاین ارائه میدهد.
- گزینه های اکسپورت و اشتراک گذاری: میتوانید نمودارها را در محبوبترین فرمت های فایل برای اشتراک گذاری از طریق لینکها یا جاسازی در اسناد اکسپورت کنید.
Gliffy بصری است و ویژگی هایی را ارائه می کند که اکثر تیمهای طراحی UX در ابزار فلوچارت به دنبال آن هستند. با این حال محدودیت های آن شامل تعداد اشکال و قالبهای موجود در مقایسه با سایر ابزارهای نمودار و ویژگی های پیشرفته محدود برای نمودارهای پیچیده است.
15. UXCam Screen Flow
یکی از ویژگیهای UXCam توانایی آن در ضبط و تجزیه و تحلیل جریانهای صفحه نمایش کاربر است. ممکن است فکر کنید که کاربران به روشی خاص از طریق برنامه شما فلو مییابند، اما آنها در واقع چه میکنند؟ با ویژگی UXCam’s Screen Flow میتوانید به راحتی متوجه شوید.
لیست ما از بهترین نرم افزارهای طراحی UX در اینجا به پایان میرسد.
ابزار UX چیست؟
ابزارهای UX به شما در مراحل مختلف فرآیند طراحی کمک میکنند: تحقیقات کاربر (وایرفریمها)، نمونه سازی اولیه و بهینه سازی. مراحل بیشتری نیز وجود دارد، اما اینها «بایدی» هستند.
کدام نرم افزار برای طراحی UX بهترین است؟
کار یک طراح UX پیچیده است، بنابراین بهترین نرم افزار وجود ندارد. این بستگی به مرحله فرآیند طراحی و نیازهای فردی شما دارد. با این حال در زیر ترجیح شخصی به این شکل است:
- وایر فریم: Balsamiq
- نمونه سازی: Figma
- تست کاربر: UXCam
- فلوچارت: Overflow
چرا باید از ابزارهای UX استفاده کنم؟
طراحی UX عملی است که به استفاده از ابزارها و چارچوبها بستگی دارد، چه آفلاین باشد و چه آنلاین.
این متن توسط رسام سرور (مرجع خرید سرور HP) ترجمه شده است.